Once you have added a new template for Forgotten Password, you are now ready to begin creating and customizing it.
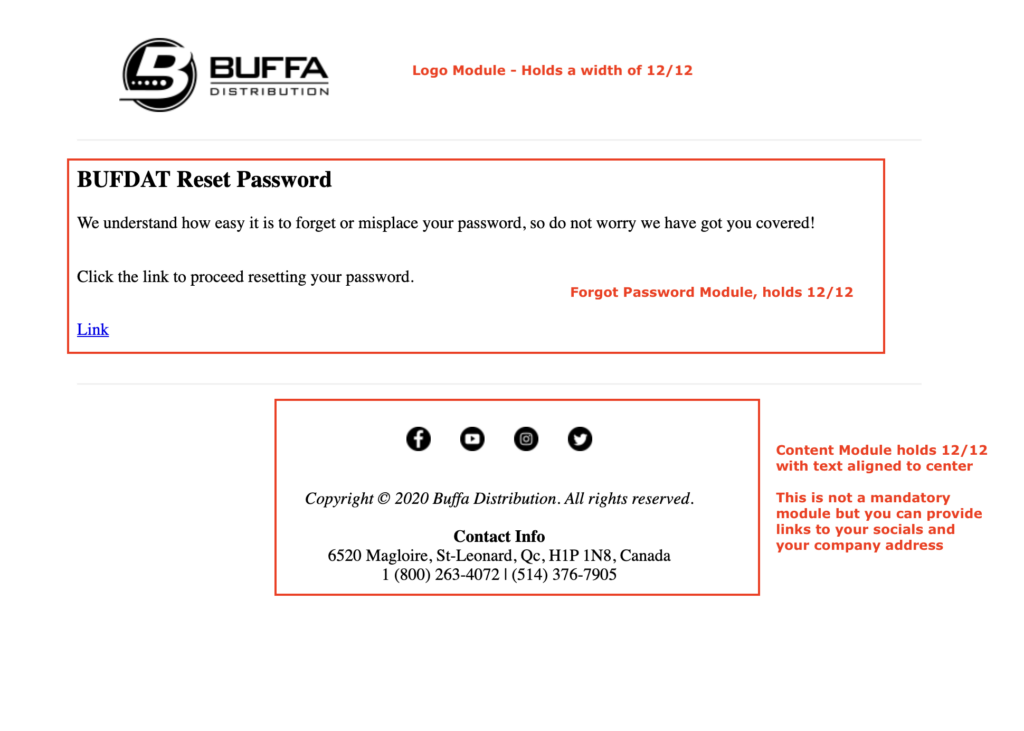
For the sake of this guide, we will use the below template.
The design should suffice as it holds all the necessary modules with some cardinal styling. You can include content modules to add additional information about your company's socials and address.
If you want to modify the placement of certain modules, you can easily do so by adjusting the containers’ position.
Please note that the "Reset Password" module is compulsory to publish the Forgotten Password template.
Add Container
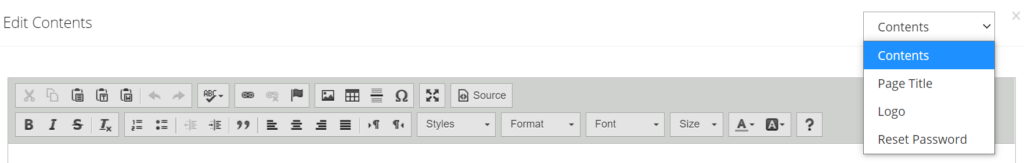
Click Add Container and Edit Content from within the container. Choose a relevant module from the Contents dropdown.

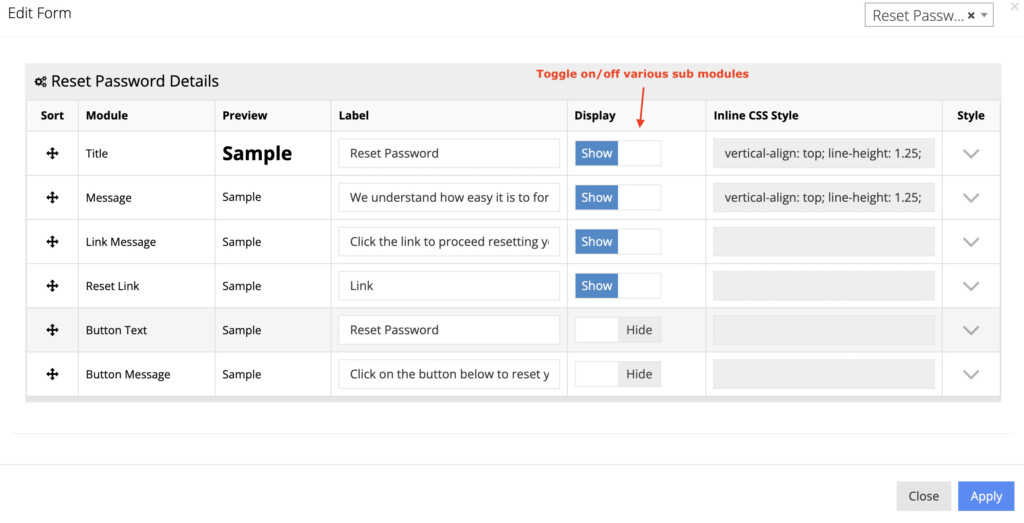
Within a particular module, you can control the display of various sub-modules by toggling on/off the Display buttons. Click Apply to save your selection.

Apply Style
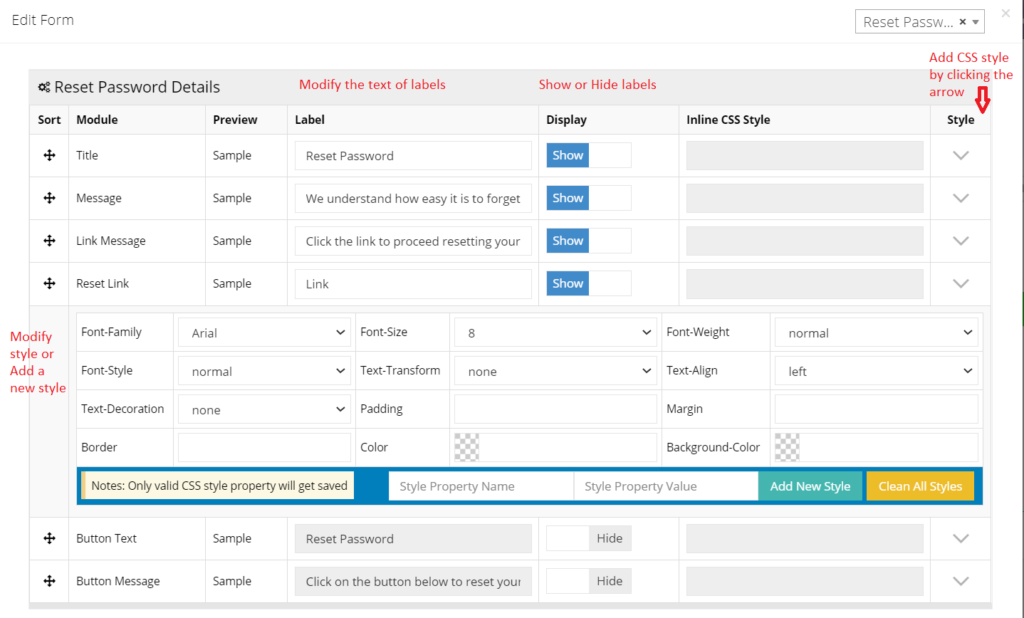
To style the display of text and labels on the email, there is an option to add an inline CSS style when a module is selected. Click the “V” sign to add style.

You can either enter a value for the available style options or add a new style.
For example, to align the label vertically, add line-height in Style Property Name and a value of 1.25 in Style Property Value. Click Add New Style to apply your changes.
CSS style for modules
We are sharing the CSS style that can be added using the above approach to ensure the look of your email looks the same as the email format shared above.
Reset Password Details
For Title –
vertical-align:top
line-height:1.25
font-weight:700
font-size:22px
For Message -
vertical-align:top
line-height:1.25
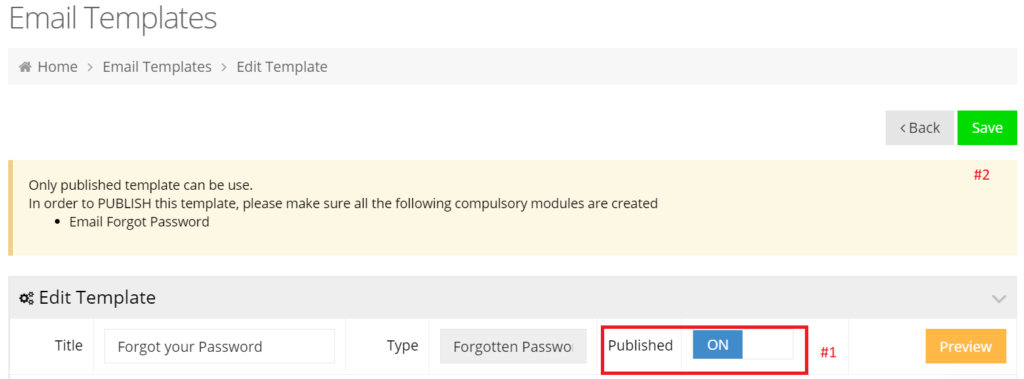
Publish a template
You can preview the template by clicking on the Preview button.

Once you are convinced with the layout and design of your template, toggle on the Published button and click Save as shown above.
Please note that the new template will overwrite the existing template once you publish it.