To add a custom banner to the header of your site - for the purposes of advertising a sale, for example, or to provide a notice to your customers - can be done quickly and easily through the webstore's Custom Tags.
Log into your store and navigate to "Settings → Modules → Custom Tags". You will want to create a new tag with the following settings:
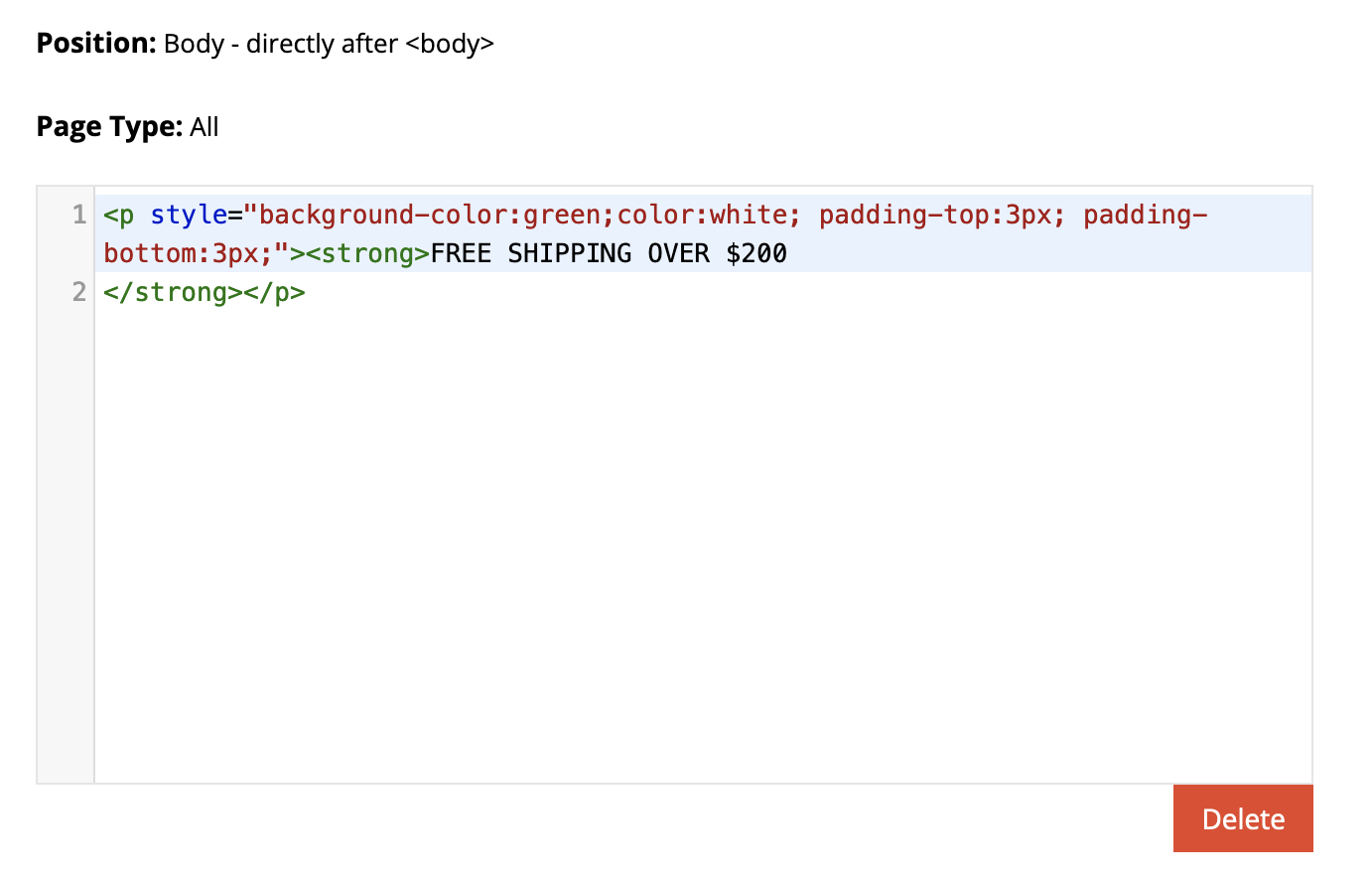
- Position: Body - directly after <body>
- Page Type: All
You can then add and modify this code:
<p style="background-color:green;color:white; padding-top:3px; padding-bottom:3px;"> <strong>FREE SHIPPING OVER $200 </strong> </p>
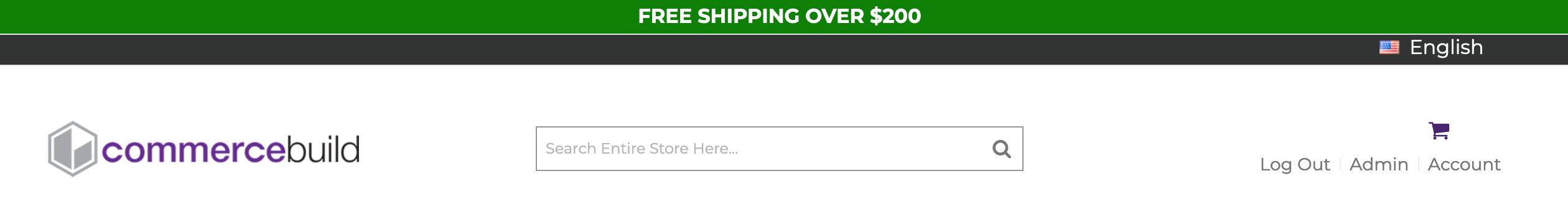
Which will create a banner similar to:

Displaying Your Banner Only on Specific Pages
If you want your custom banner to show up only on certain pages (like just the homepage, specific URLs, or product sections), you can do this by tweaking your JavaScript a bit. Here’s how:
1. Show Banner Only on the Homepage
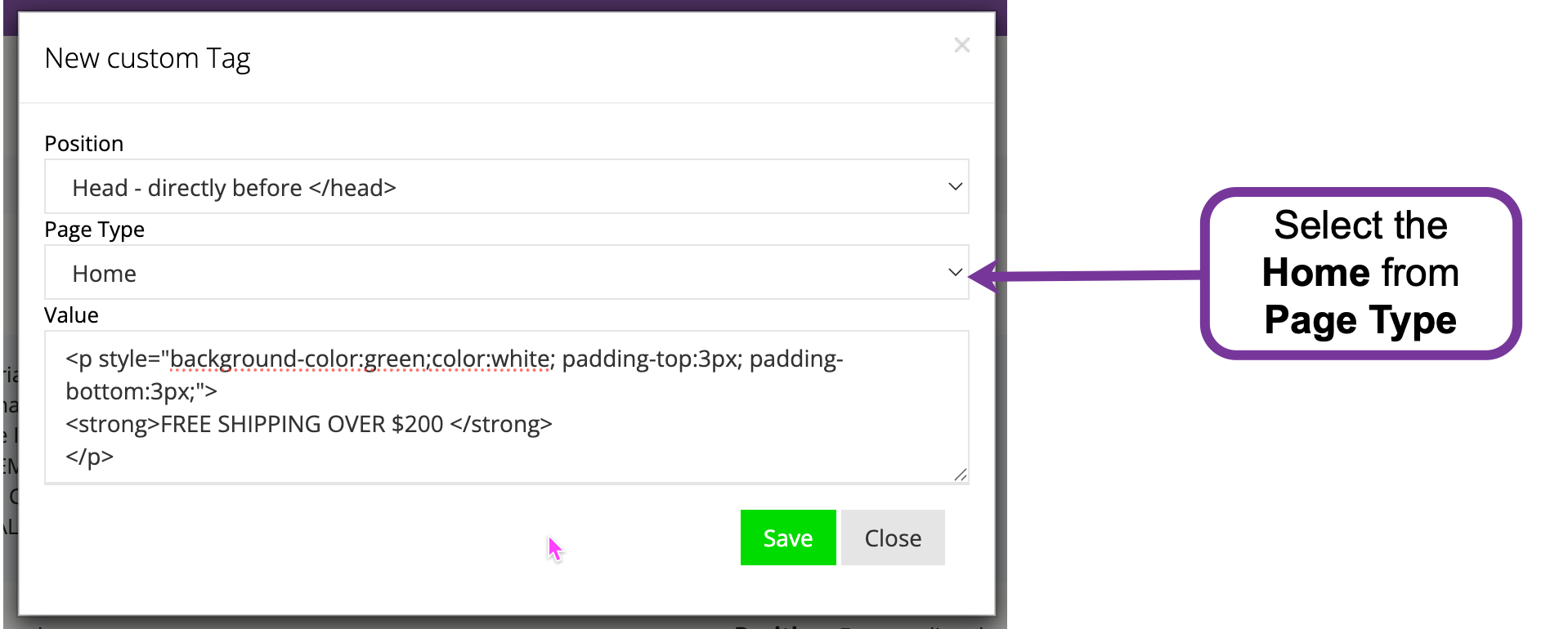
Use the same code as above, and make sure you select Home under the Page Type dropdown. Here is a screenshot reference:

Here are the different pages types you can set it to:
- All
- Content Pages
- Cart
- Product Page
- Category Listing
- Home
- User Page
- Order Complete
2. Show Banner Only on URLs containing specific pattern, for example: /products
If you want the banner to show up on any page where the URL contains /products, you can use this code:
<script>
document.addEventListener('DOMContentLoaded', function() {
// Change '/products' below to match any part of the URL you want
if (window.location.pathname.includes('/products')) {
var banner = document.createElement('p');
banner.style.backgroundColor = 'green';
banner.style.color = 'white';
banner.style.paddingTop = '3px';
banner.style.paddingBottom = '3px';
banner.innerHTML = '<strong>FREE SHIPPING OVER $200</strong>';
document.body.insertBefore(banner, document.body.firstChild);
}
});
</script>
3. Show Banner Only on a Specific Page (e.g., /product-categories)
To display the banner on one specific page, such as /product-categories, here’s what you can use:
<script>
document.addEventListener('DOMContentLoaded', function() {
// Change '/product-categories' below to your exact page path
if (window.location.pathname === '/product-categories') {
var banner = document.createElement('p');
banner.style.backgroundColor = 'green';
banner.style.color = 'white';
banner.style.paddingTop = '3px';
banner.style.paddingBottom = '3px';
banner.innerHTML = '<strong>FREE SHIPPING OVER $200</strong>';
document.body.insertBefore(banner, document.body.firstChild);
}
});
</script>
Helpful Tip:
You can customize the banner’s message, colors, and style by editing the code above to match your needs.