If you can create a content page, you'll have no trouble creating your custom product page. The big difference is that you'll almost always use the content modules specific to the product page. If you create a basic content block to add static text, that text would be added to all product pages. If you're required to issue a Prop 65 warning for all your products because you're selling in the State of California, this may be a time saver! But typically, you'll scroll past the regular content modules to the specific product content modules we've created.
It's a Template
Remember, you're not building a product page, you're planning the layout for all of your product pages. When you place the Product Image module, you're not uploading an image. You're mapping where all of your product images will display.
Get Started
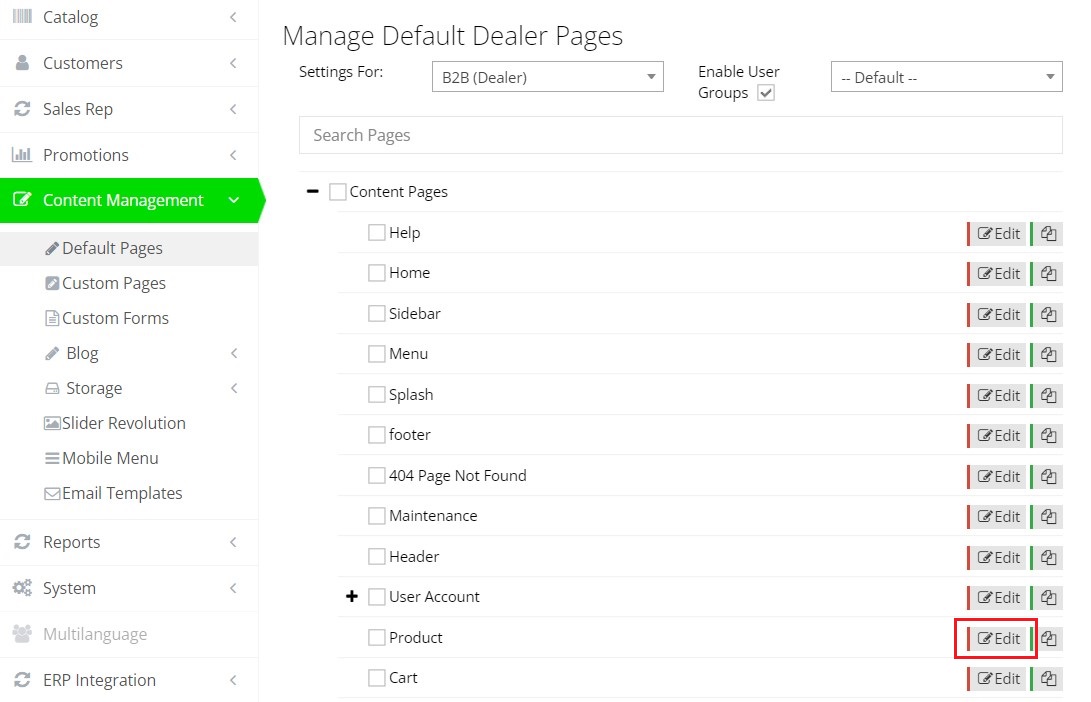
Navigate to the product template page: Admin >> Content Management >> Default Pages and click on the edit button.
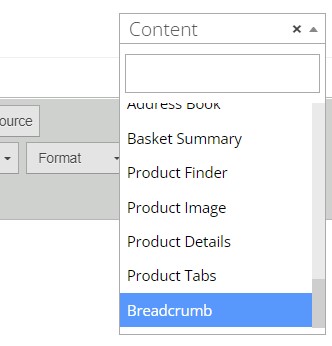
When you create a container, you can change the content module from our default Content Module to anything you like, but the most useful items are at the bottom of the list: Product Image, Product Details, Product Tabs, and Breadcrumbs.

Helpful Tips
- You can only use the Product image once in the template. Once you've placed that module on your template page, you will no longer see product image as an option in the dropdown.
- It's possible to use the Product Details module multiple times on a page: however, you should keep core ordering functions like Quantity Input field and Add to Cart in the same module.
- You should layout your page the way you want to see it as a user on a laptop. When you switch the view to a mobile screen size, you should see content modules stack on top of each other, where the top right module is at the top, following a Z pattern to order the next blocks. This will almost always work without any need to adjust. However, you do need to test your page on mobile and tablet devices to confirm. If you're finding that it's not laying out as you'd expect ask us for help!
- You'll find important options in the Product Details and Product Tabs module, including the Featured Items and "Customers who bought also bought"
- All new clients and many of our pre-existing clients have Elasticsearch on and powering your product pages. If you're making changes and not seeing the actual page update, contact support to confirm that you're set up to take advantage of custom product pages.
Video
Sometimes it's easier to show it. In this example, we're creating a standard product page with a breadcrumb, image, standard product details, product tabs, including a row for Featured Items.